After being in Beta for a while, we're super proud to announce that Lightning 3.0 has been officially released! You can find the official latest releases here and here
It's been a tremendous journey and we couldn't have done it without such a great community, from bug hunters, people testing this on exotic devices to really cool contributions. Thanks everyone that is involved! We can't wait to see what apps will emerge, either new or transitioning from Lightning 2 to 3.
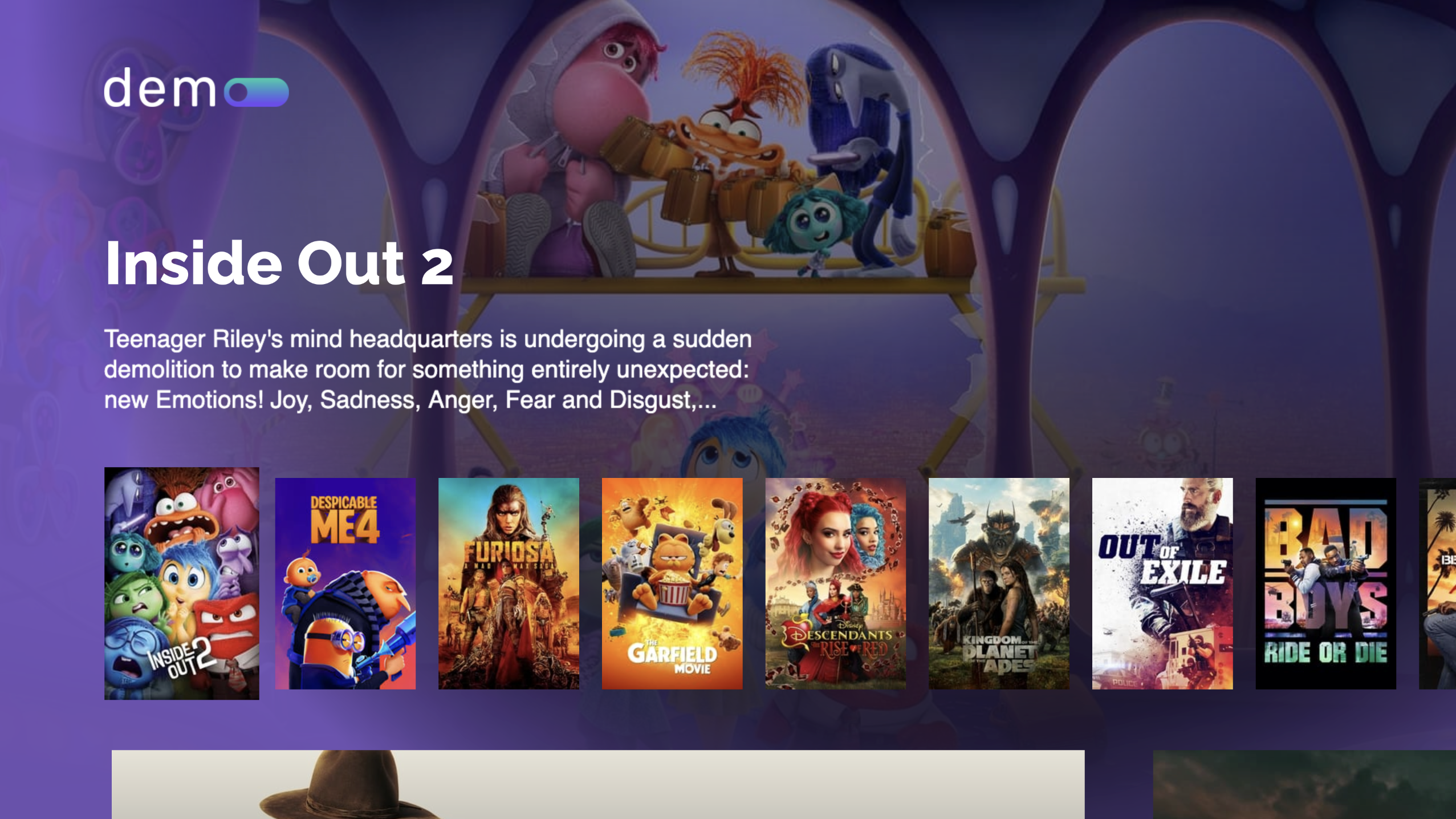
To get started with Lightning 3 you can also have a demo here or the source of the demo.
What changed from the Beta?
A lot. And we mean it, there's been a tremendous amount of effort done by the team across all packages to ensure Lightning 3.0's maturity. With a big focus on performance, memory reduction and feature completeness.
From an App perspective these are new Blits features you can use:
- Router changes: animated page transitions PR17, pass data while navigating PR61, History and back handling PR24 and a before hook PR83
- Custom shader support PR23
- FPS Counter component PR35
- Automatic MSDF font generation PR71
- TypeScript support PR86
- Pre-compilation support PR37
- Watcher functionality 9a11
- Support for percentages in dimensions and positioning 8bfed86
- Support for
@loaded/@errorevents on Elements 34ad823 - Support for Slots a7de99
- Text to speech plugin 99af701
- Support for custom key mapping 39dcf2
- Support for dynamic components via
is-attribute 0dc56c
...including loads of changes to the VSCode extension! Check that out here
Of course that's just the App Framework section of it, the Renderer got to see a lot of changes. As its the heart of Lightning 3, there's simply too much to list all together. But these are some highlights:
- Bounds Margin, the ability to only render whats visible on screen. See PR191
- Render To Texture, the ability to collapse part of the render tree to a single texture. See PR186
- Animatable Shader properties to dynamically update active effects PR314
- Canvas2D renderer, alternative rendering technique to WebGL. See PR246
- Support for older TV's / browsers. See PR341, PR202, PR40, PR305, PR203 and more....
- Image Worker support, to load images outside of the main thread: PR128
- Texture Compression, this allows support for compressed .ktx textures using ETC1 or ETC2 compression algorithms: PR143
- An inspector for debugging, this will clone the active render tree in the DOM for easy inspection using devtools: PR167
However this is just a snippet of all the features that went in! And there where a ton of performance upgrades that boosted the FPS >50 on most devices, reduced JSHEAP memory usage, improved GFX memory management and creation/delete timing:
- Pause RAF when idle to prevent overloading the requestAnimationFrame handler PR99
- Dependency Graph driven updates to do more granular CoreNode updates PR103
- Rendering performance optimizations to enhance the overall FPS PR91, PR112, PR249
- Visual Regression Tests that allows Lightning 3 to quick fast iterations and maintain control over the changes coming in PR92
- Removal of ThreadX and Drivers to drastically reduce JSHEAP memory usage and lower node creation/deletion times PR280
- Memory Management to ensure proper Texture Graphics memory management PRs: PR211, PR301, PR27
- Canvas2D font rendering performance PRs to rival Lightning 2's Canvas Font rendering: PR319
- And lots of SDF font rendering updates to ensure mature font rendering: PR257, PR185, PR213, PR136
To validate performance we've created a Benchmark to measure consistent differences between releases and changes on the Renderer. This is along side various FPS benchmark tools like this.
Just to list a few big changes, all-in-all it's been a very busy year and we're very proud to announce Lightning 3.0 is here! If you like to get started you can find a getting started guide here.
What's next?
However this certainly doesn't end here, there is still lots of really cool features to implement, bugs to hunt and performance gains to be made. For the short term these are some important topics the team will be focussing on:
- Canvas font performance improvements, per experiments in PR322
- Further Bundle size reductions (importable font engines, renderers, animation handlers)
- Permanent node feature (GC lock) to prevent nodes from being garbage collected
- Advanced animations (gaming/splash screens) for frame accurate animations
- Global app state in Blits for shared state sharing across pages/components
- Reintroduce WebGL2 batched rendering to further speed up the rendering performance
Be sure to stay tuned for future releases!
And if you run into anything, please be sure to create a GH issue in the respective components and/or hop into our Discord.