Lightning 3
Lightning 3 is an open-source project focused on lightweight solutions for developing User Interfaces with hyper fast animations using Javascript and WebGL rendering.
With Lightning 3 you can create highly performant Apps for a smooth user experience on TV centric devices.


TV App Framework
As part of the Lightning 3 project we have created a TV App Framework optimized for the Lightning Renderer.

Blits is easy and intuitive to work with. It’s a full featured TV App framework for building high performing Lightning based TV apps, designed with a focus on performance.
Blits.Application({
template: `
<Element w="1920" h="1080" color="#000">
<Text :content="$title"/>
</Element>
`,
state() {
return {
title: 'Lightning 3'
}
},
input: {
enter() {
this.title = 'Lightning 3 is awesome!'
}
}
})Lightning 3 Release Announcement
We're excited to announce the launch of Lightning 3, an important update to our powerful big screen app development framework. Whether you're a seasoned developer or just getting started with web development on TVs, Lighting 3 offers the tools and features you need to create stunning applications.
With Lightning 3 you can create highly performant Apps for a smooth user experience on TV centric devices.The Most Efficient Framework for TV Experiences

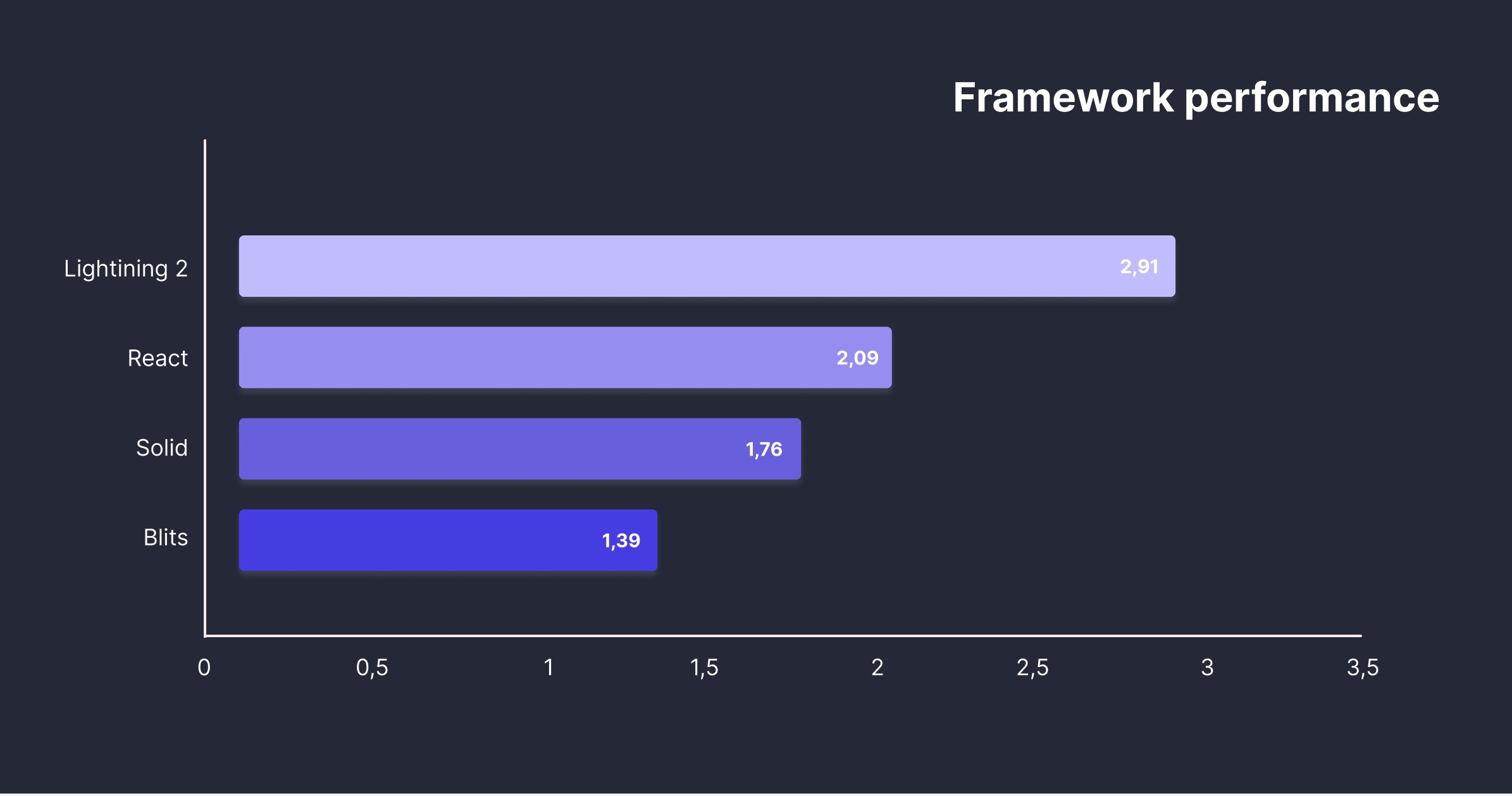
Blits is the most efficient framework for immediate rendering, optimized for large-screen applications. With the lowest memory footprint and fully fine-grained reactivity, it delivers high performance for TV experiences.
Features
WebGL 2.0 rendering
Support for WebGL 1 and WebGL 2 devices for ultra fast rendering and pixel-for-pixel control of effects and colors!
Effects
Lightning comes with a wide variety of effects to create a rich user experience of your content.
Multiplatform support
Runs on any device with a browser, get up and running on a new device in a matter of days.
Advanced Font Rendering
Crystal sharp fonts across any resolution or size for a best in class viewing experience.
Sprite sheet support
Use sprite sheets to create high performant reusable textures in your UI.
Accessibility
Support for color shifts, announcer and magnification for ease of access of your UI content.
Clear syntax
Easy to read XML-style templating combined with JavaScript.
Reactivity
Reactively update your component template with minimal code.
Input handling
Control your App with configurable input keys.
Focus management
Allow components to react to focus events
Routing
Memory efficient page routing.
Reusable components
Create a component once and use it anywhere in your App.
“The power of native performance in your browser”
Lightning 2
Lightning 2 and its counterparts are still supported and you can find helpful links regarding these libraries here: